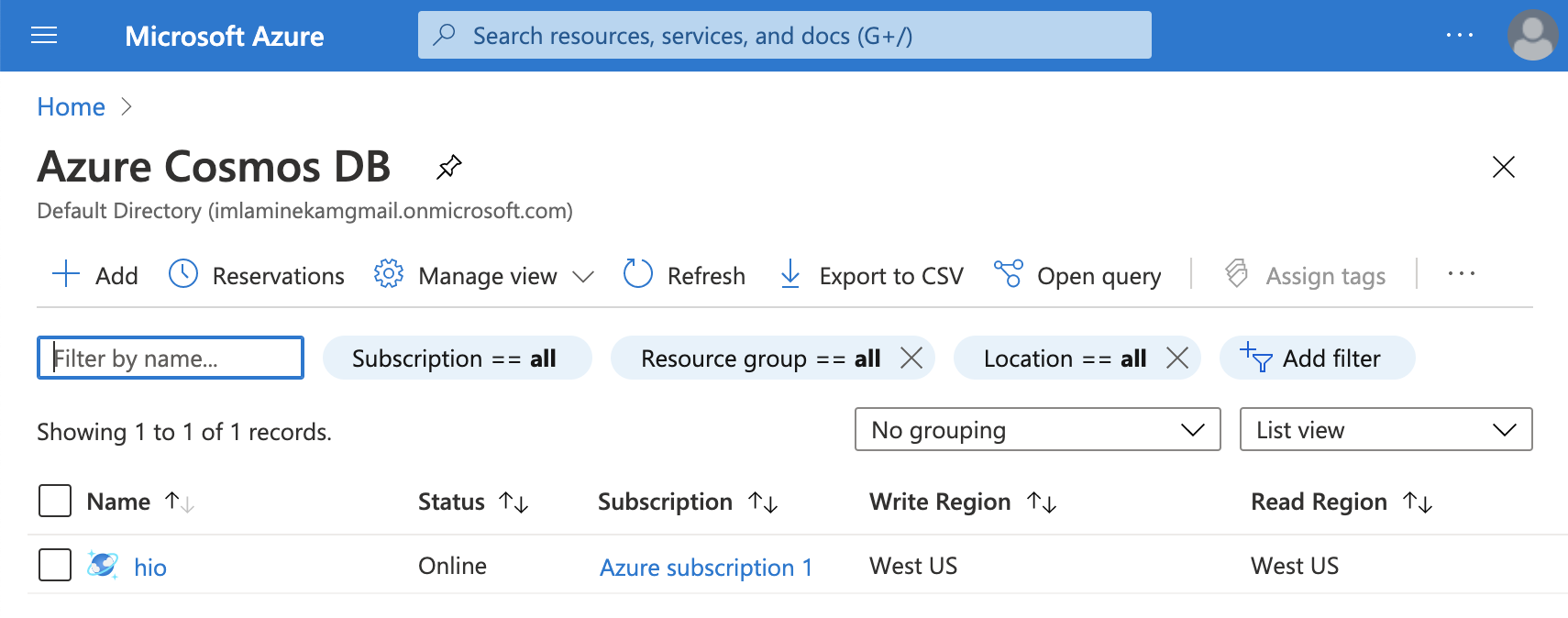
The first step is to head over to your Azure Cosmos DB portal and select your database.

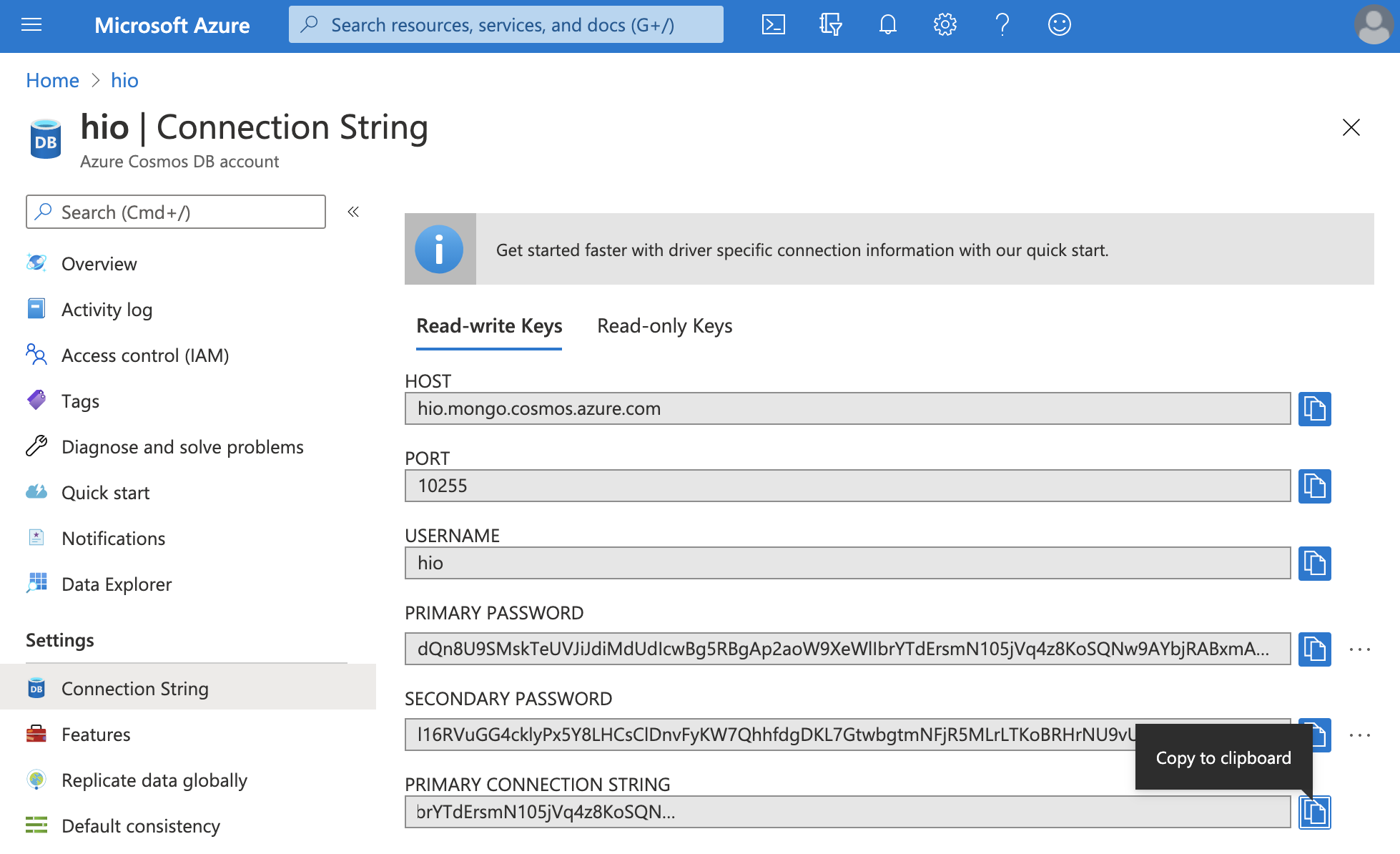
In the left pane of the database page, click the Connection String button.

Your database connection information should be displayed now. Copy the content under PRIMARY CONNECTION STRING. It should look like this:

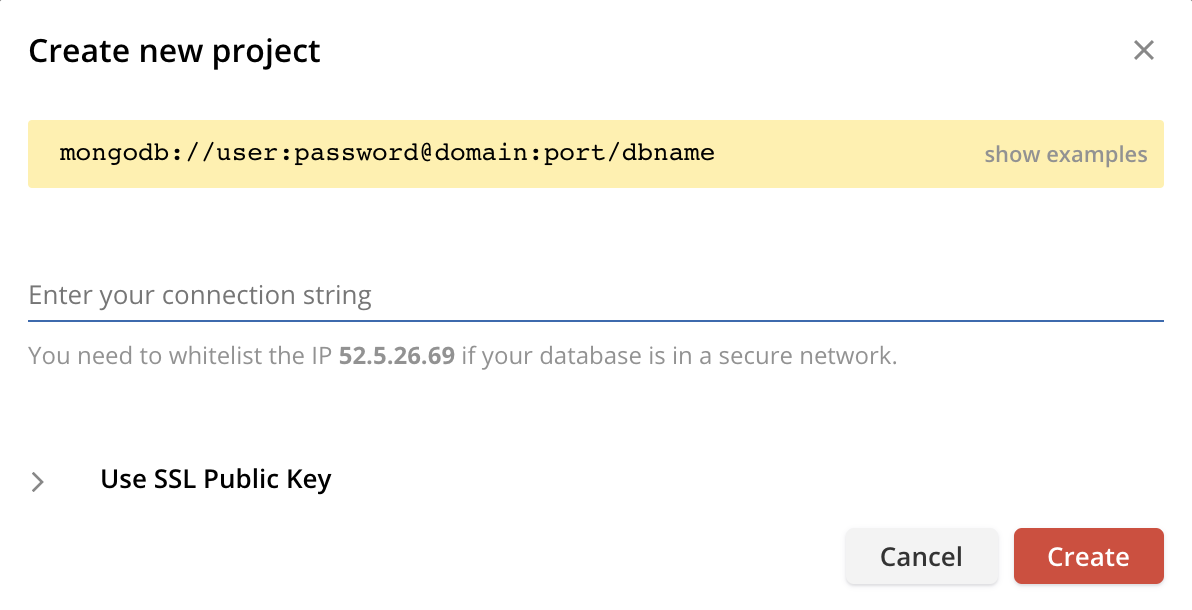
Now that we have everything we need to get started, let's head over to Humongous project creation page.

Paste the connection string you copied previously into the form field and click on the Create button.
That's it 👏! HumongouS.io will import your database and autmatically create your views, forms and dashboards. Relax 😌 and enjoy.